The link below will direct you to the first draft of my house style and you'll see the changes I have made.
Tuesday, 18 December 2012
Wednesday, 12 December 2012
P2 House style
This post is the house style that will be used in my virtual tour. All annotations are present so that you know the sizes and style that all of the tour will also have.
Thursday, 29 November 2012
Unit 43 P1
In this unit we're required to produce a virtual tour for a department in our school, to be successful throughout the oncoming task will require a good understanding of ICT and media, but also the skill to take inventory. To start off this unit I'll discuss the multiple media types and explain their purposes.
Audio/sound
Audio is the use of sounds which comes in many forms either diagetic or non- diagetic. Audio can prove very useful during this unit. It's involvement can be used for explanations, as it can explain what imagery cannot, audio can also benefit the visually impaired, meaning no one is left in the dark due the our information being provided across several media types. Finally the use of audio is essentially the mood creator during media productions, either being comedic or serious, audio is consistently present throughout a majority of projects. The music department can make use of this media form, with the recording a piece music to allow our audience to gain a perspective upon the subject type.
Images/videos
Images and footage are the visual illustrations of audio, they're pretty much opposites, but equally beneficial. Audio can verbally describe what a particular department does, but the use of imagery allows our audience to actually see what are school does and what to expect if they want their son/daughter to study here. Additionally it's usage provide the hard of hearing with a visual aid, covering both audio and visual allows for a much wider variety in our audience. Either media, art, ICT, dance and drama are all ideal, as they need a visual requirements to show the subject at it's full potential, weather it's using JPEG's and GIF's images for both ICT and are and video productions for drama and media.
Navigation
This media type is interactive to our audience, due they'll be needing to navigate through our website to discover the virtual tour. This navigation will consist of hyperlinks, buttons, etc. Using navigation is useful to allow easy and uncomplicated access for the users needs. It's usage is beneficial, as it makes access much easier and also can represents the ICT department, due the our website and tour our all under ICT skill.
Text
Text is the most basic form of media, as it's easily produced, which can be done by anyone. the usage of text presents another sense of variety to our virtual tours. The hard of hearing will find watch a video difficult to comprehend, this can be solved either by incorporated text within the production or the creation of leaflets that will present all information, linear to the virtual tour. This benefits the media art and English department, due to the usage their involvement to incorporate, create and write the additional information.
Logo/graphics
This media form I consider to be used for professionalism, this high standard needs to be shown during this unit. Having a logo reflects on how the school looks and how the audience will judge our facility. the usage of a logo will present our audience with a high standard, that also shows that we're willing to be artistic when the time is needed. The audience will see this as a demonstration from the art department.
Animation
Finally an animation is a sequence of images (of a particular action) that are ran to portray something very similar to a video, though animations can differ from either stop-motion to computer generated imagery. The computer generations benefit the combination of both art and ICT and the stop-motion gains media a morsel of notoriety , these subject can also help most academic subjects get noticed. Whatever the media form our goal has to remain the same and that is to inform, explain and entertain our audience, so much so that the Kingswood school is taken into their consideration and hopefully becomes their number one choice.
Target Audience
Our target audience for our virtual tour is for parents, as they'll want their siblings to go the best school possible. They'll like to hear all the information that we're providing (trying to persuade our audience). Also our audience can be potential students that wish to take into consideration upon where they study. We have to inform, explain and entertain them to help their decision.
Audio/sound
Audio is the use of sounds which comes in many forms either diagetic or non- diagetic. Audio can prove very useful during this unit. It's involvement can be used for explanations, as it can explain what imagery cannot, audio can also benefit the visually impaired, meaning no one is left in the dark due the our information being provided across several media types. Finally the use of audio is essentially the mood creator during media productions, either being comedic or serious, audio is consistently present throughout a majority of projects. The music department can make use of this media form, with the recording a piece music to allow our audience to gain a perspective upon the subject type.
Images/videos
Images and footage are the visual illustrations of audio, they're pretty much opposites, but equally beneficial. Audio can verbally describe what a particular department does, but the use of imagery allows our audience to actually see what are school does and what to expect if they want their son/daughter to study here. Additionally it's usage provide the hard of hearing with a visual aid, covering both audio and visual allows for a much wider variety in our audience. Either media, art, ICT, dance and drama are all ideal, as they need a visual requirements to show the subject at it's full potential, weather it's using JPEG's and GIF's images for both ICT and are and video productions for drama and media.
Navigation
This media type is interactive to our audience, due they'll be needing to navigate through our website to discover the virtual tour. This navigation will consist of hyperlinks, buttons, etc. Using navigation is useful to allow easy and uncomplicated access for the users needs. It's usage is beneficial, as it makes access much easier and also can represents the ICT department, due the our website and tour our all under ICT skill.
Text
Text is the most basic form of media, as it's easily produced, which can be done by anyone. the usage of text presents another sense of variety to our virtual tours. The hard of hearing will find watch a video difficult to comprehend, this can be solved either by incorporated text within the production or the creation of leaflets that will present all information, linear to the virtual tour. This benefits the media art and English department, due to the usage their involvement to incorporate, create and write the additional information.
Logo/graphics
This media form I consider to be used for professionalism, this high standard needs to be shown during this unit. Having a logo reflects on how the school looks and how the audience will judge our facility. the usage of a logo will present our audience with a high standard, that also shows that we're willing to be artistic when the time is needed. The audience will see this as a demonstration from the art department.
Animation
Finally an animation is a sequence of images (of a particular action) that are ran to portray something very similar to a video, though animations can differ from either stop-motion to computer generated imagery. The computer generations benefit the combination of both art and ICT and the stop-motion gains media a morsel of notoriety , these subject can also help most academic subjects get noticed. Whatever the media form our goal has to remain the same and that is to inform, explain and entertain our audience, so much so that the Kingswood school is taken into their consideration and hopefully becomes their number one choice.
Target Audience
Our target audience for our virtual tour is for parents, as they'll want their siblings to go the best school possible. They'll like to hear all the information that we're providing (trying to persuade our audience). Also our audience can be potential students that wish to take into consideration upon where they study. We have to inform, explain and entertain them to help their decision.
Tuesday, 13 November 2012
D2
Throughout this unit we were asked to design and create a database for a film club. This I have done with the combination of mechanic's and tools that structured my database to the appointed design appropriately. All the functions all work effectively as shown in the P7 task.
We got all the data from external source, this allowed the foundations of the database to be constructed. The data consisted of all the members information i.e. first name, last name, but also retained information regarding the films they've seen and commented on. The first stage began with all the data gathered into a single table that had no order or structure, this was resolved with the use of the 'Append queries', that linked to the appropriate tables i.e. tbl_members, tbl_reviews, etc. this format allowed all of the data to be organised into four distinct groups and the append queries allowed the correct data (that was selected by the creator) into the correct places. If this function didn't work correctly the rest of the database would be total disarray.
Even though my database works as a whole there are still improvements that were recommended to further improve my database, these improvements consisted of a 'Switchboard and forms for both Reviews and Payments'.
Switchboard
The switchboard is basically a form with a series of buttons scattered in an organised fashion, all these buttons will be linked to other forms. This form merely designed for faster navigation for members to make it a simple and easy process.
Payments form
The payments form would allow members to enter in their payments (amount and date of pay) for a particular film. This form follows the traditional trend for standard internet purchasing forms, to create this function a form would have to be created containing the correct entry information, this will be linked to a 'append query' will be linked to allow new data to be entered.
Review Form
This follows the same pattern that the payments form follows.
These were some of the major improvements that can be addressed whilst I was making my database, yet there are some little details that can help improve my database further. One of the changes that could be implemented is to remove the tool bars from screen whilst in use, so that anyone that has access to
your database cannot change it in any form and potentially ruin your work. This change can be done by changing the settings within the format. Also I could of had the warning messages removed from my queries whilst they're in use, removing these messages makes data entry less of an inconvenience. The queries that allow new data to be appended shouldn't have a warning of the intended action, this is a requirement for standard databases for websites.
We got all the data from external source, this allowed the foundations of the database to be constructed. The data consisted of all the members information i.e. first name, last name, but also retained information regarding the films they've seen and commented on. The first stage began with all the data gathered into a single table that had no order or structure, this was resolved with the use of the 'Append queries', that linked to the appropriate tables i.e. tbl_members, tbl_reviews, etc. this format allowed all of the data to be organised into four distinct groups and the append queries allowed the correct data (that was selected by the creator) into the correct places. If this function didn't work correctly the rest of the database would be total disarray.
Even though my database works as a whole there are still improvements that were recommended to further improve my database, these improvements consisted of a 'Switchboard and forms for both Reviews and Payments'.
Switchboard
The switchboard is basically a form with a series of buttons scattered in an organised fashion, all these buttons will be linked to other forms. This form merely designed for faster navigation for members to make it a simple and easy process.
Payments form
The payments form would allow members to enter in their payments (amount and date of pay) for a particular film. This form follows the traditional trend for standard internet purchasing forms, to create this function a form would have to be created containing the correct entry information, this will be linked to a 'append query' will be linked to allow new data to be entered.
Review Form
This follows the same pattern that the payments form follows.
These were some of the major improvements that can be addressed whilst I was making my database, yet there are some little details that can help improve my database further. One of the changes that could be implemented is to remove the tool bars from screen whilst in use, so that anyone that has access to
your database cannot change it in any form and potentially ruin your work. This change can be done by changing the settings within the format. Also I could of had the warning messages removed from my queries whilst they're in use, removing these messages makes data entry less of an inconvenience. The queries that allow new data to be appended shouldn't have a warning of the intended action, this is a requirement for standard databases for websites.
Tuesday, 6 November 2012
P7
Tests
|
Expected result
|
Actual result
|
Validation Rules
|
These should prevent certain (more or less
incorrect) action or entries from happening.
|
|
Error captures
|
The expected outcome of this process should
occur if data is entered incorrectly and will proceed with an error
message.
|
My database captures all incorrect data
entries and will follow up with error messages.
 |
Error messages
|
This function should appear if the error
capture works. It should present the user with an error message designed to
the particular subject.
|
All error messages do show their presence
after an error capture is established.  |
Successful entry
|
This function should allow for new people to
become members by entering all their data. By using a macro to run a query.
|
I can enter new members into my database,
once all fields are completed and done correctly. The macro that runs the
query operates effectively without fault.
|
Manipulation of normal data
|
This function is the movement of data from
one point to another.
|
I transferred all my data to all their
correct locations (with the use of append queries). Also I created parameter
query so I can search films with a particular title or star rating.
|
Monday, 8 October 2012
Unit 18 P2, P3, P4, P5, P6, M2, M3 and M4
 |
| An input mask is generally like a format check, as it sets the a field to a particular character format to prevent incorrect data entries. |
 |
| A range check is a limit system in a quick description i.e. my database requires a certain age range and is limited to the year 1997. If any data is entered into and is above the range check setting, it'll be stopped with an error message if created. |
 |
| Like a input mask, a format check prevent data being created within a field incorrectly due to wrong format . |
 |
| A list check is created if generally there is a lack in variety of data within a certain field. In which a drop down box is created to select the options required without typing. |
This is the form in it's finished state and if done correctly it'll look like this.
This is the final stage of the append new members table if all the fields re completed a new member should of been created like the screenshot above.
This is the design view of the macro which'll allow are append new members query to run after all fields are completed.
This is the error message if the fields are not complete, so the macro will display an error message of my choosing. This message prevent further progression.
This is the design view of the select query as you can see is the relationships of the tables and the query in which they' ll transfer to and it'll show all reviews between Jan and Apr.
This is what the select query looks like when complete it will show all comments and star ratings within the 4 month radius.
This is the creation stage of a report, which allows me to select my query and apply it to the report. The rest of the creation is just format settings
This is the design view of the report, as you can see all the query data is there and I can rearrange them in anyway I want.
This is the finished version of the report all the data is present and in the places I wanted them to be.

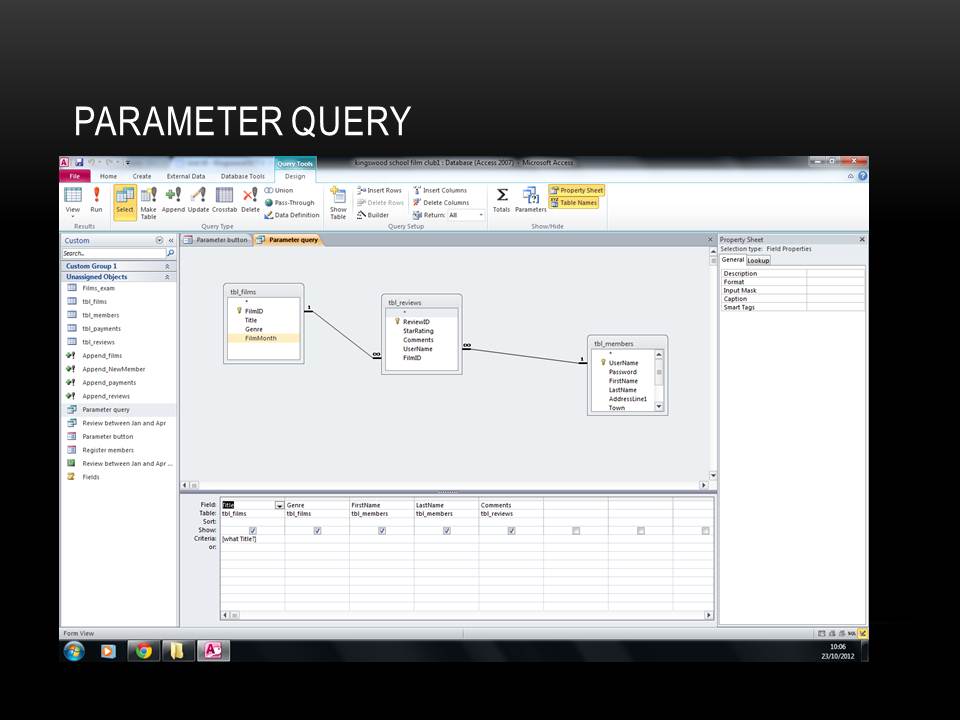
This is creation and relationship for the parameter query, this isn't a task but it is a helpful tool so I decided to create it.

This the form that contain the button that'll run the query and allow for film searching.

This is the result of the button that runs the query as you can see i have all the review for one specific film and who wrote them.
This is the exported version of my report, I have exported this into Word as you can see.
Subscribe to:
Comments (Atom)